HƯỚNG DẪN VỀ PARTIAL VIEW
Partial view là một đoạn (fragment) có thể tái sử dụng gồm nội dung và mã lệnh được nhúng vào trong một View và cải thiện khả năng sử dụng của một trang web đồng thời viết mã trùng lặp hay phải viết lại mã lệnh đã có trước.
Các bước thực hiện:
Bước 1: Tạo 1 controller tên là SanPham. Tại Controller tạo 2 action là SanPham1 và SanPham2 đồng thời tạo 2 view tương ứng.
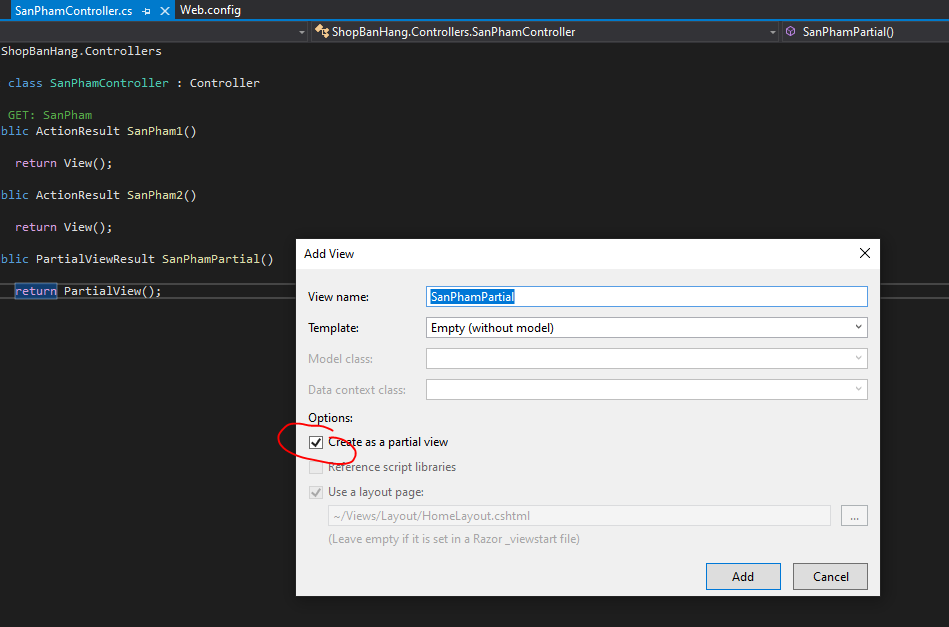
Bước 2: Tạo 1 action tên SanPhamPartial với kiểu trả về PartialView. Tạo 1 PartialView ở trong View.
Bước 3: Sử dụng partiview để show ra sản phẩm laptop bằng cách nhúng đoạn code dưới vào View của SanPham1.shtml. Có 2 cách sử dụng Partial View
Cách 1:
@Html.Partial("SanPhamPartial")
Cách 2:
@Html.Action("SanPhamPartial","SanPham")
Trong đó SanPhamPartial là tên Partial, và Controller là SanPham.
Lúc nãy PartialView sẽ kế thừa toàn bộ css của layout đó.
Code mẫu
Trong Controller SanPhamController
ShopBHEntities db = new ShopBHEntities();
public ActionResult SanPham1()
{
var lstSanPhamLTM = db.SanPhams.Where(n => n.MaLoai == 2 && n.Moi == true);
ViewBag.ListSP = lstSanPhamLTM;
return View();
}
public PartialViewResult SanPhamPartial()
{
//Lấy dữ liệu nạp vào model(dữ liệu những sản phẩm Laptop và mới
return PartialView();}
Truyền dữ liệu qua Partial từ View SanPham1.html
@using ShopBanHang.Models;
@{
ViewBag.Title = "SanPham1";
Layout = "~/Views/Layout/HomeLayout.cshtml";
}
@{ IEnumerable<SanPham> lstSP = (IEnumerable<SanPham>)ViewBag.ListSP;}
@Html.Partial("SanPhamPartial", lstSP)
Lấy dữ liệu trong PartialView SanPhamPartial.cshtml
@using ShopBanHang.Models;
@model IEnumerable<SanPham>
@foreach(var item in Model)
{
<div> <img src="@Url.Content("~/Content/HinhAnhSP/"+item.HinhAnh)" /></div>
<div>@item.TenSP</div>
}

Không có nhận xét nào:
Đăng nhận xét